Useful VS Code Extensions for Web Designing
Let’s see some useful extensions that can make our web designing work much easier in our favourite Visual Studio
Tools
Color Highlight
- styles css/web color codes in code.
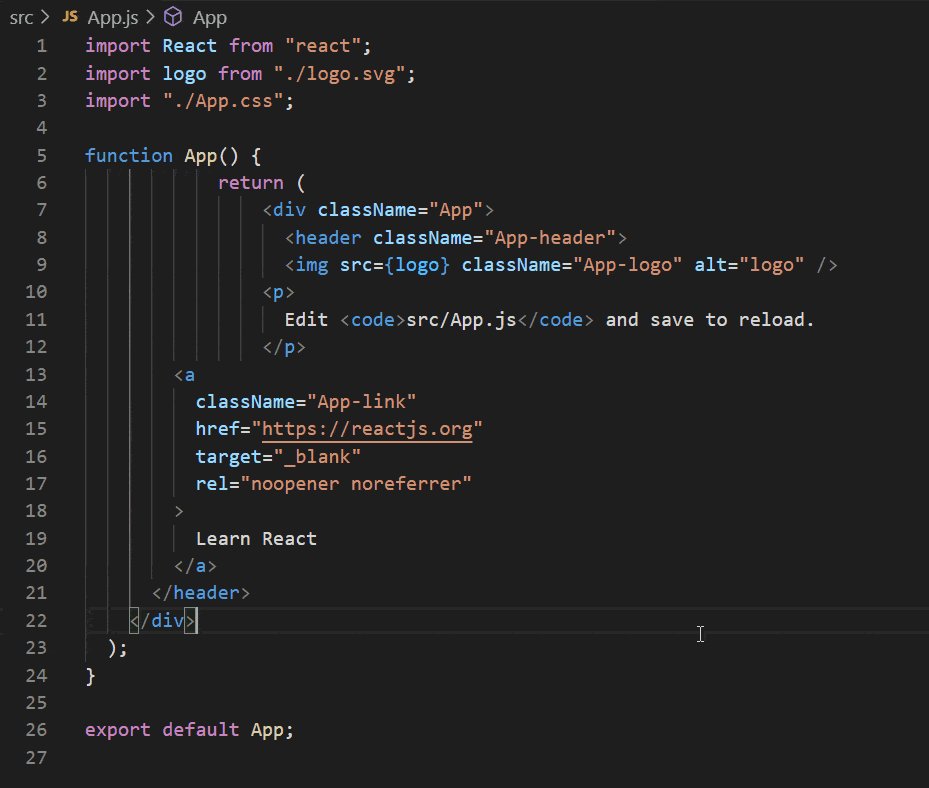
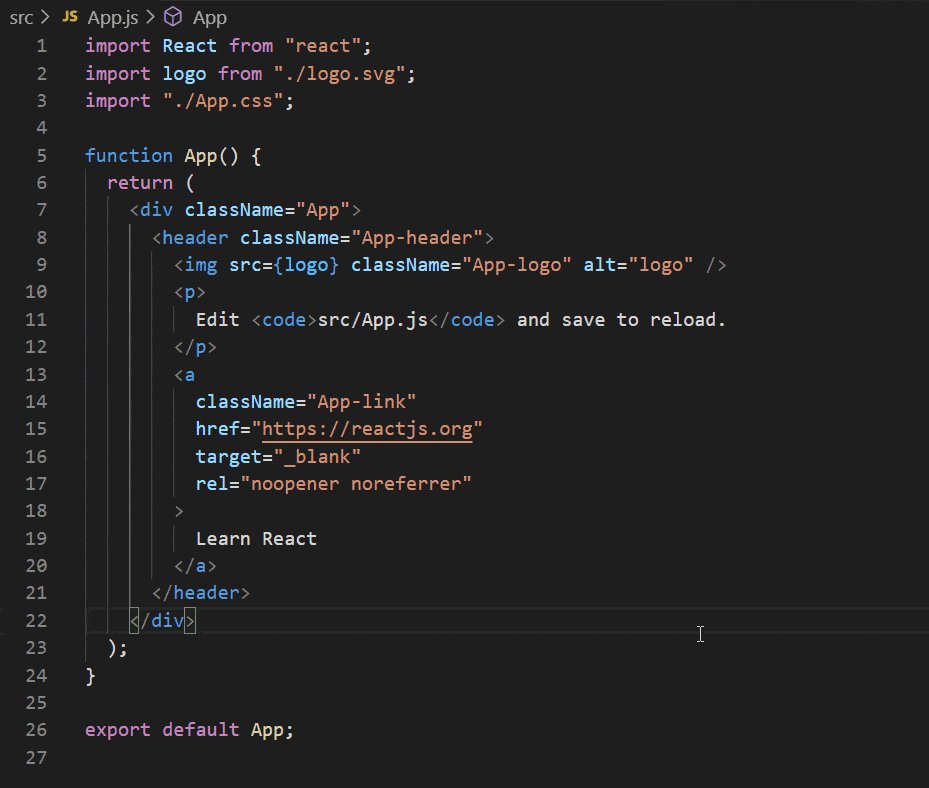
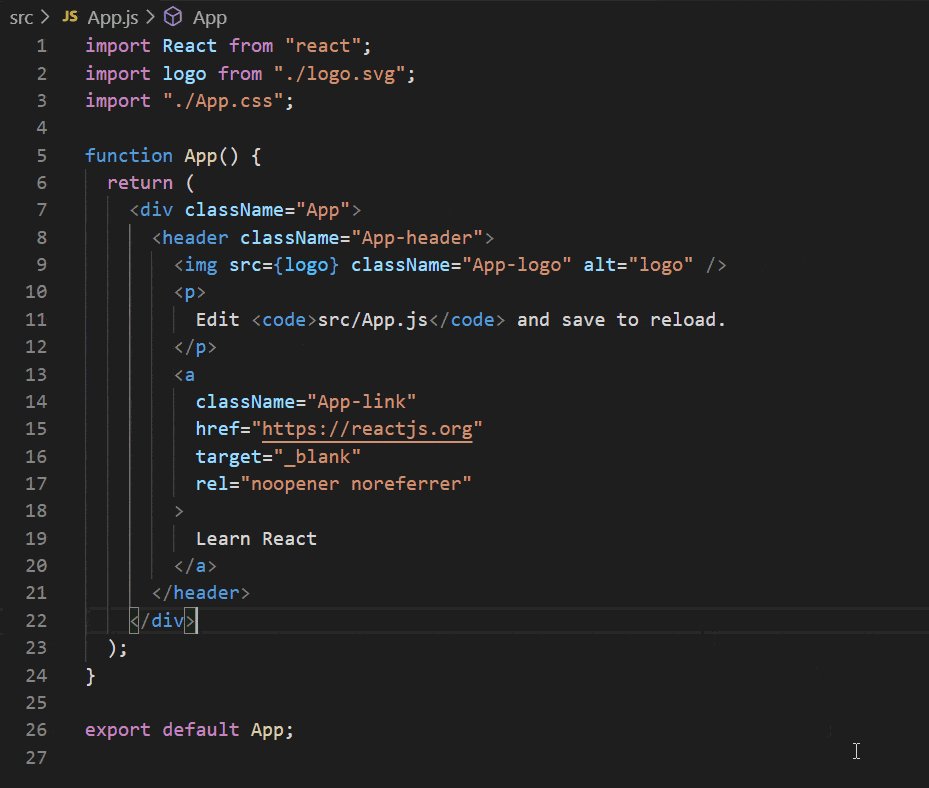
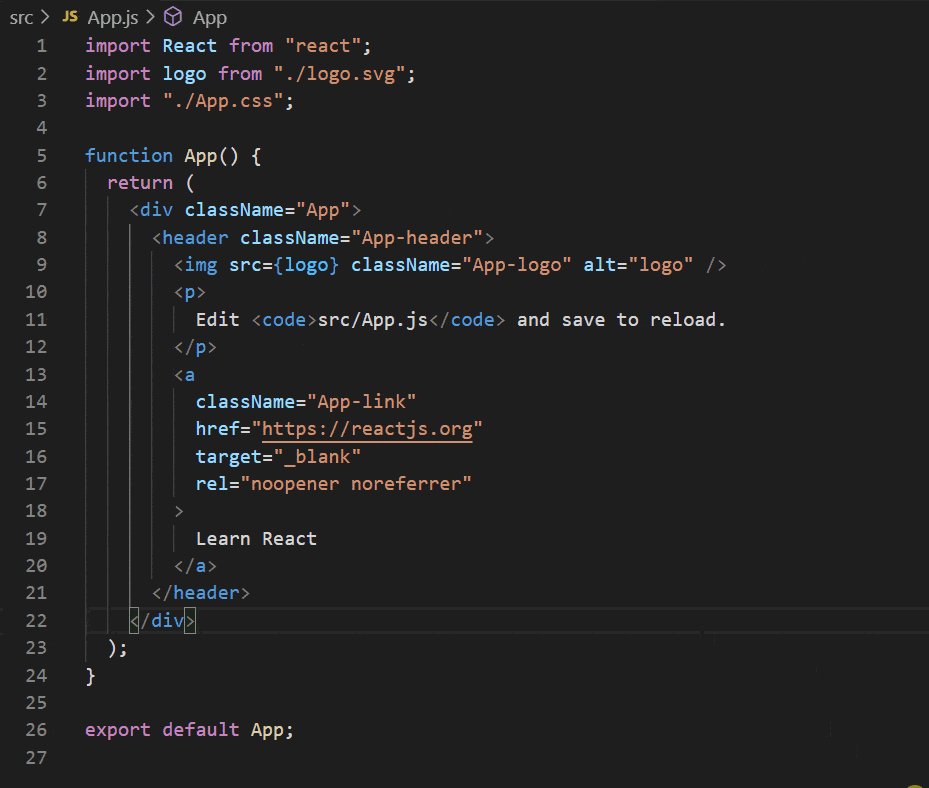
Prettier Code Formatter
-
You can achieve Auto Format on Save
-
Suppports JavaScript , TypeScript , Flow , JSX , JSON*,CSS , SCSS , Less, HTML , Vue , Angular, GraphQL , Markdown , YAML
- Install Prettier extension and enable Format on Save in VS Code settings.

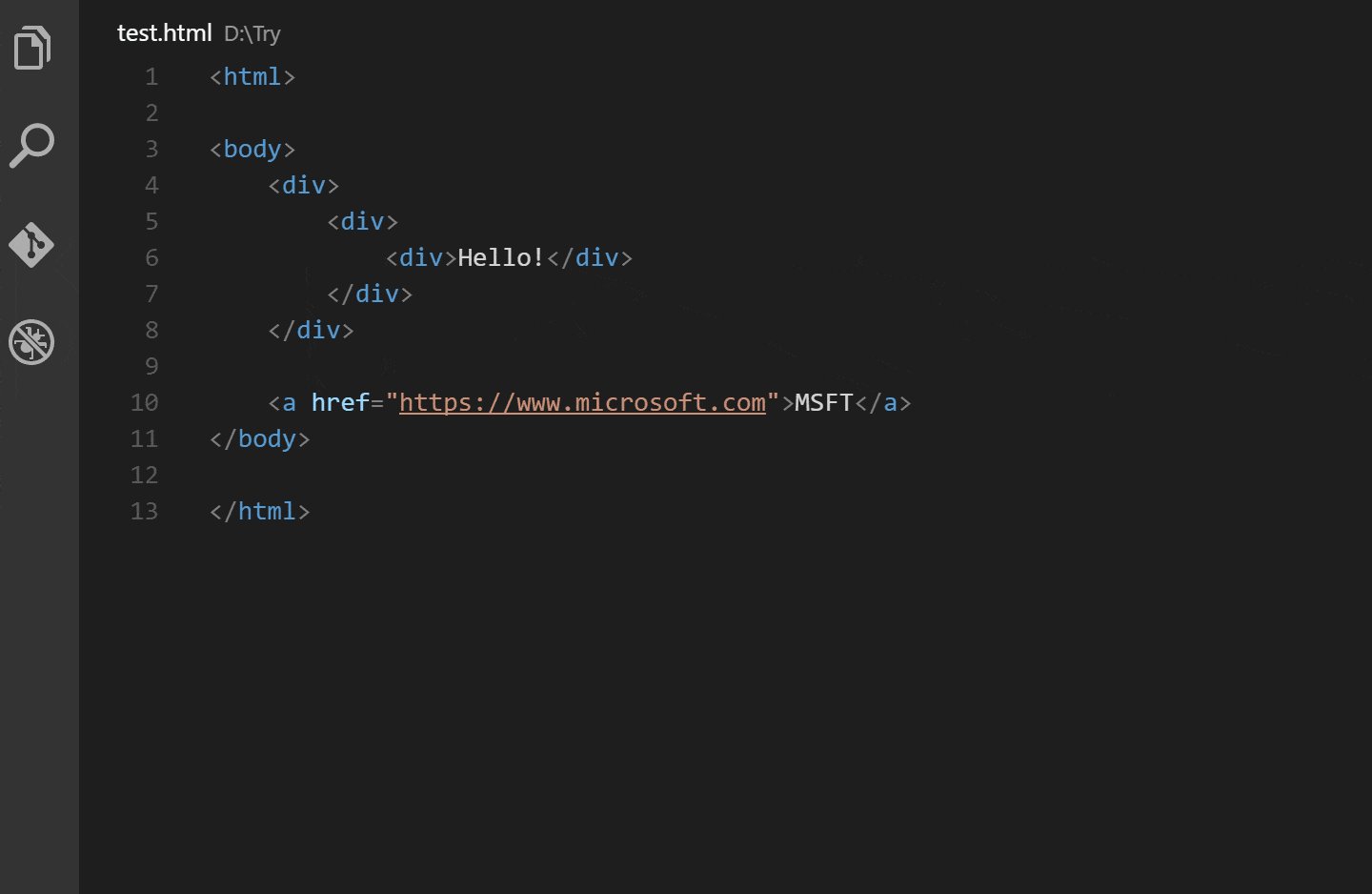
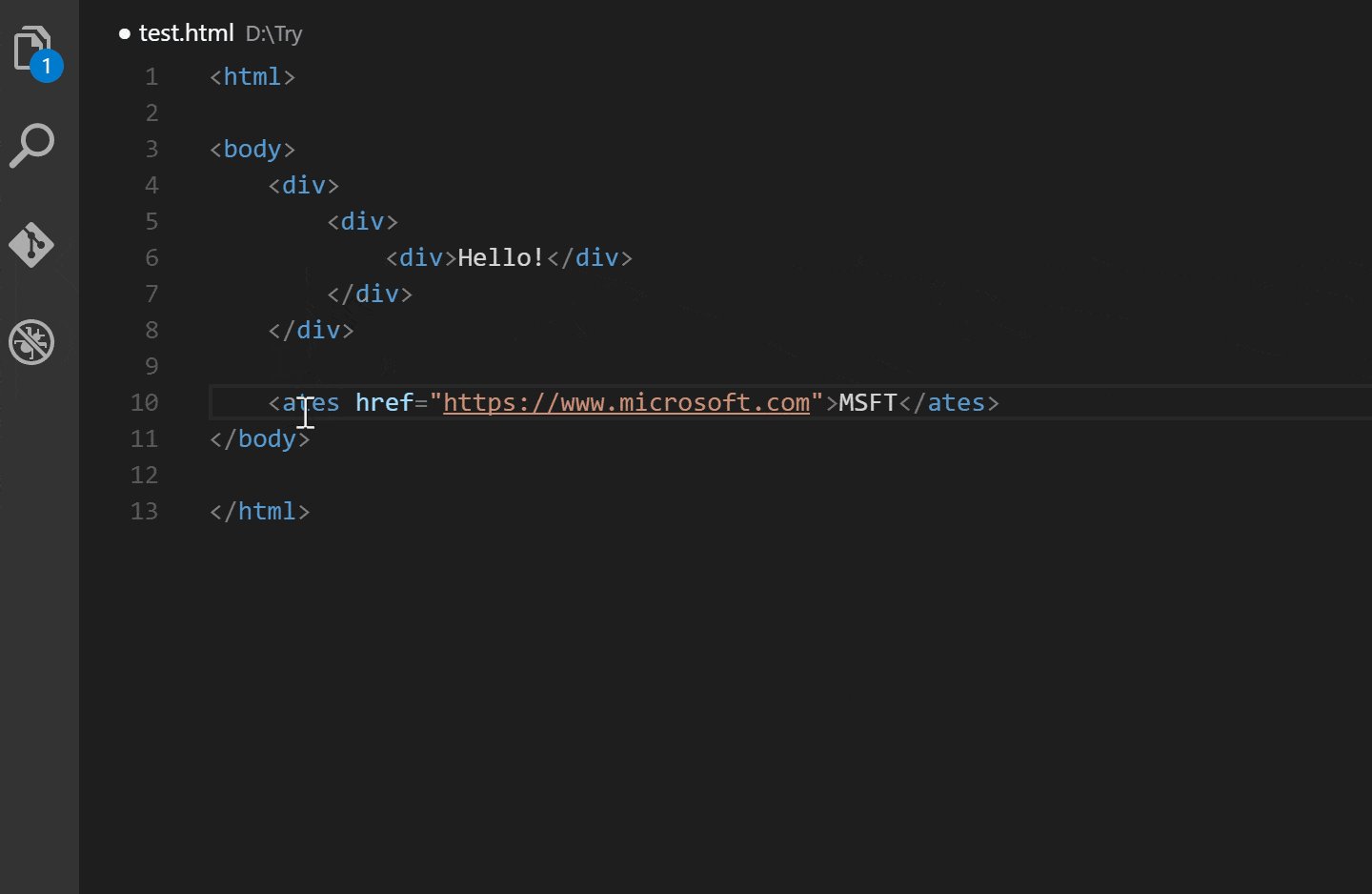
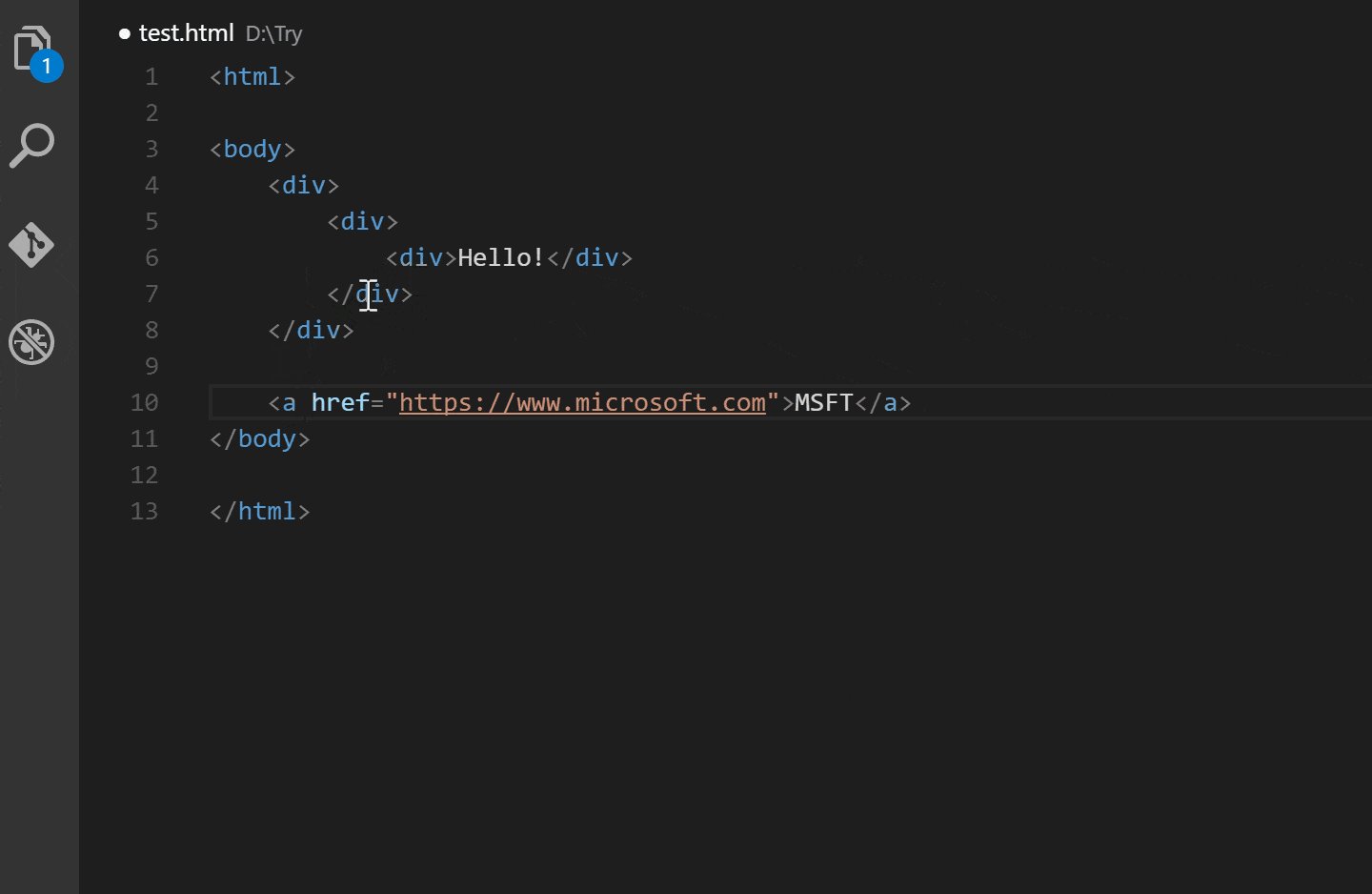
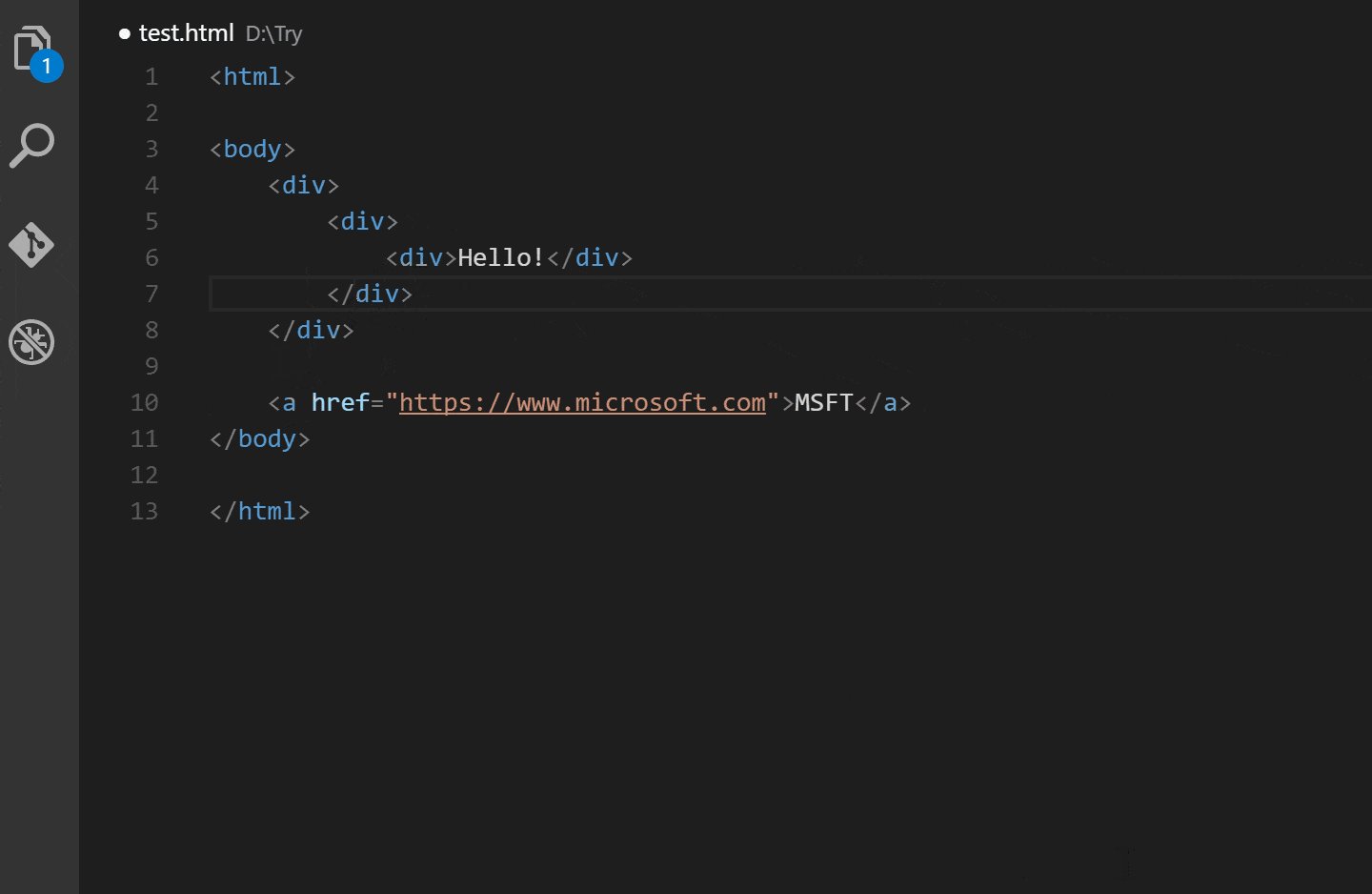
Auto Rename Tag
- Automatically rename paired HTML/XML tag as you change them

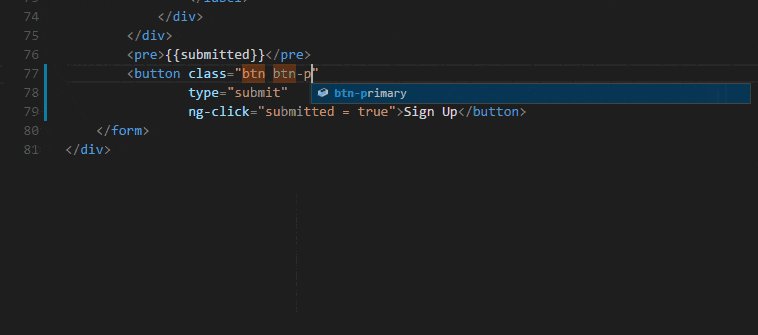
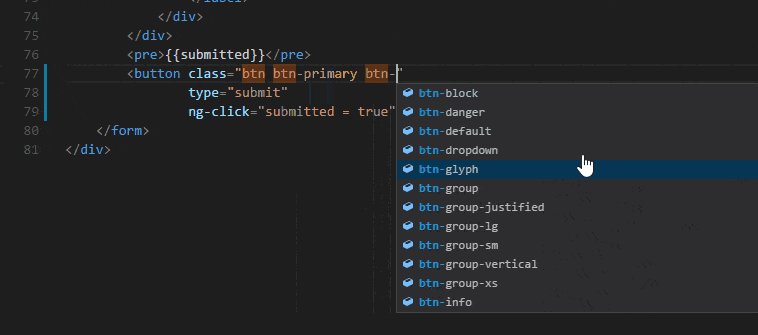
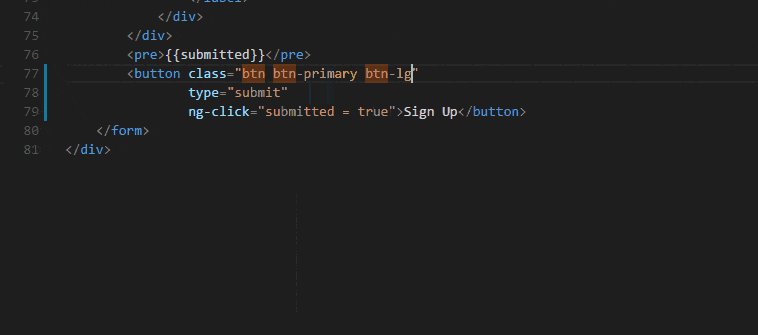
Html Css Support
- Auto Completion of css ,scss classes , html attributes
- Class attribute completion.
- Id attribute completion.
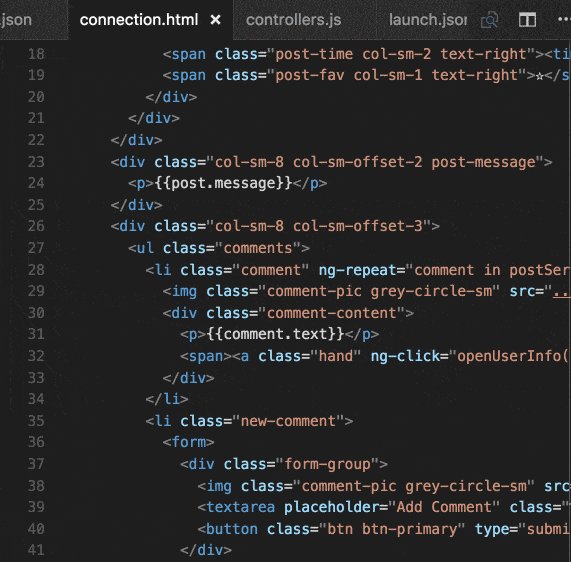
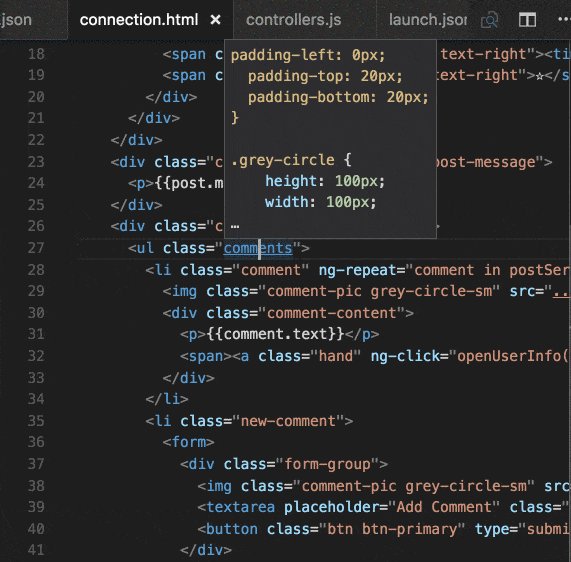
CSS Peek
- Ctrl+click on class names takes to class in CSS/SCSS/LESS files

IntelliSense for CSS class names in HTML
- CSS class name completion for the HTML
classattribute

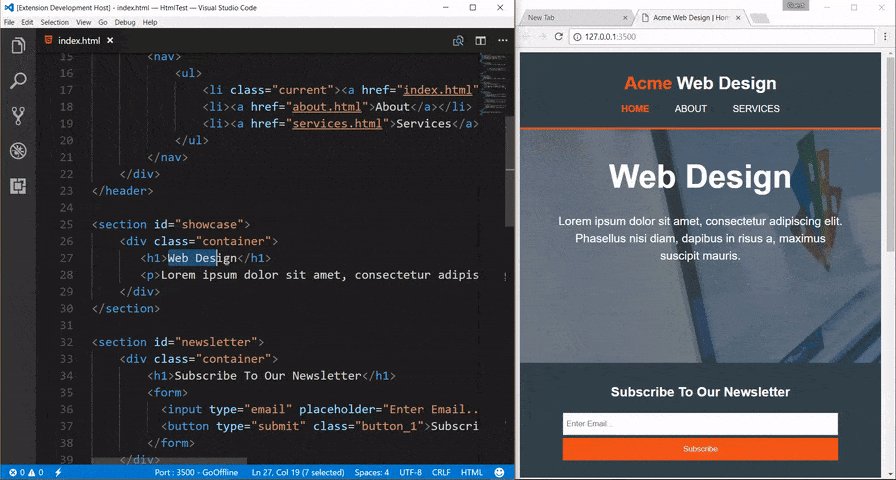
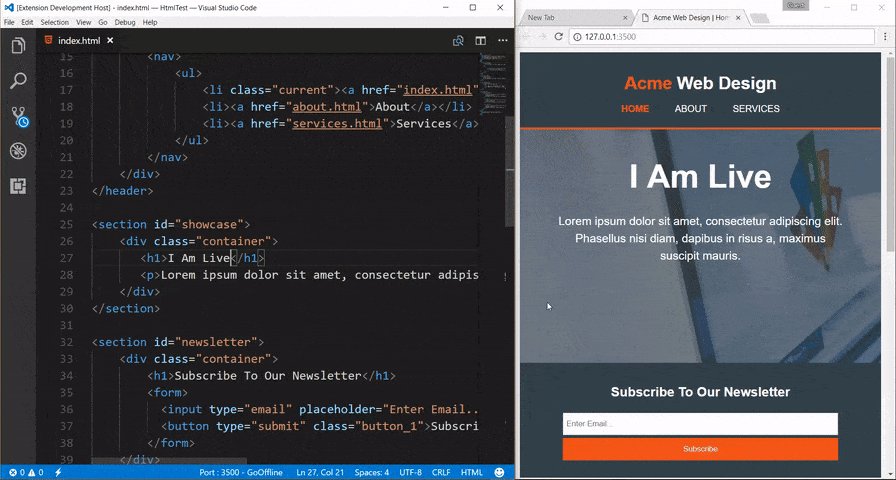
HTML Preview
- Previews html as you type
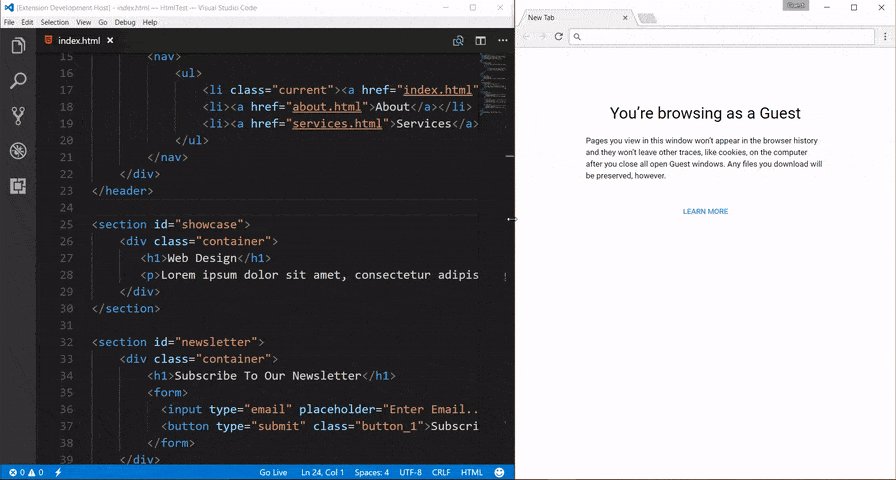
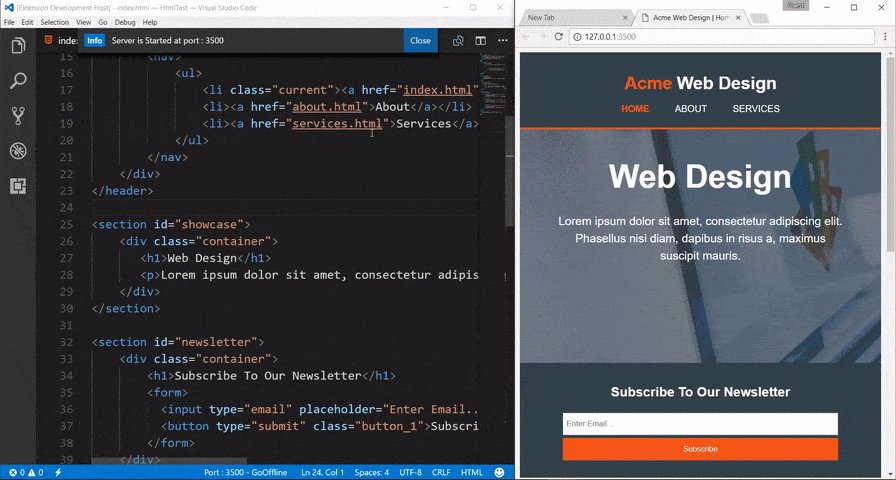
Live Server
- Launch a local development server with live reload feature for static & dynamic pages.

UI plugins
Atom Theme
- for those who love Atom Text Editor Theme like me

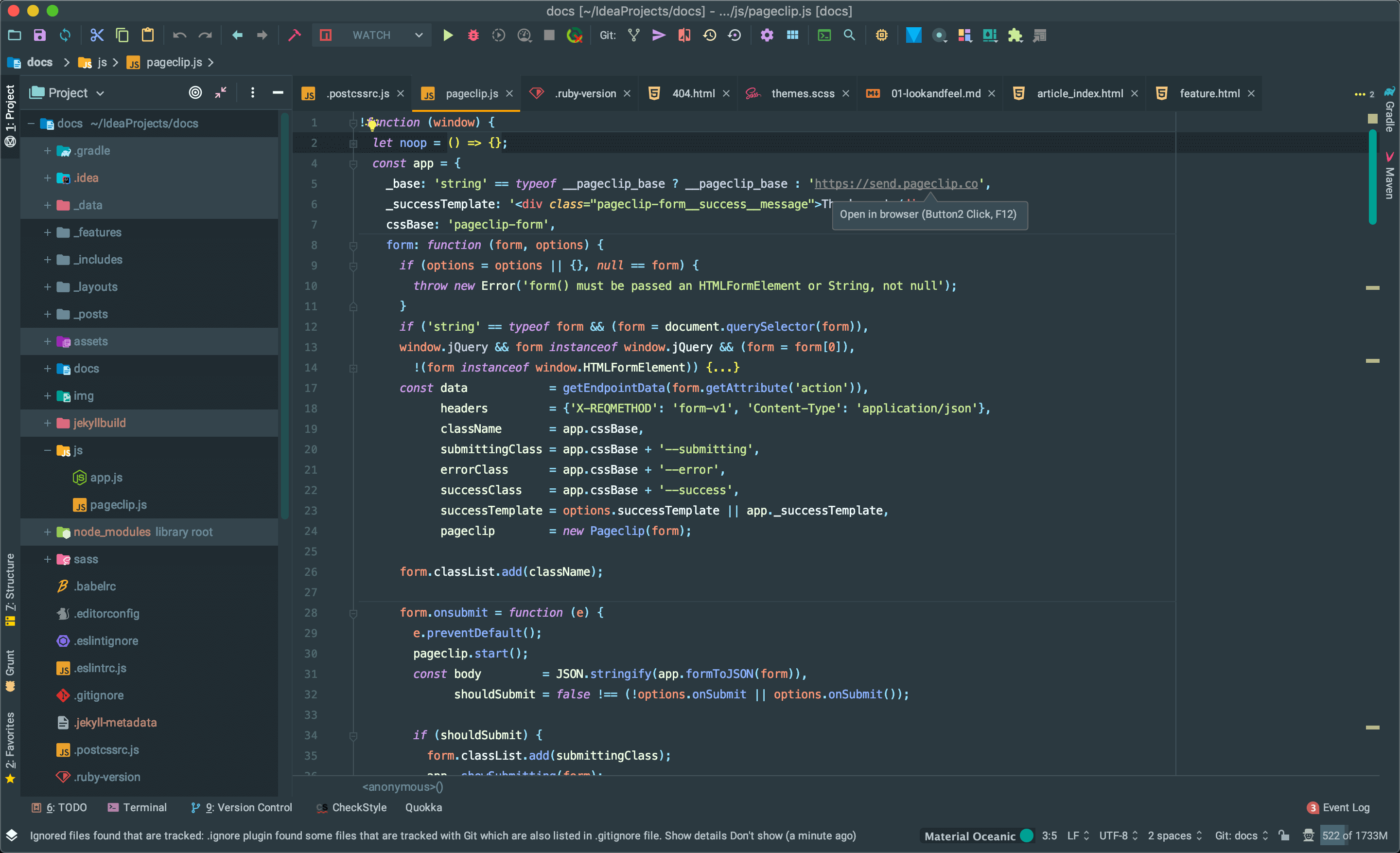
Material Theme
- Cool looking theme

Material Icons
- displays icons according to file extensions